由文本链接引发的思考
由 Ghostzhang 发表于 更新于
最近在折腾交互的规范,遇到这么一个设计,表格中的操作按钮都会使用『链接按钮』。觉得很奇怪,为什么一个看起来是链接的文本被赋予了一个按钮的操作,这跟我所学习的交互原则是相违背的。
于是好奇看了下几大流行的UI框架对这一部分的处理,不好意思,因为移动端基本没有表格的组件,所以主要是看Web端的框架。
Element UI的表格中操作使用了『文字按钮』。


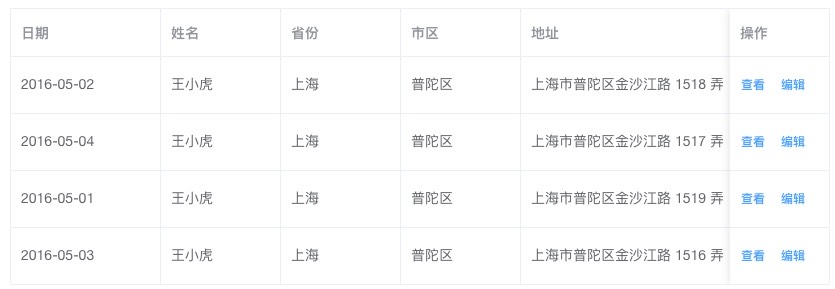
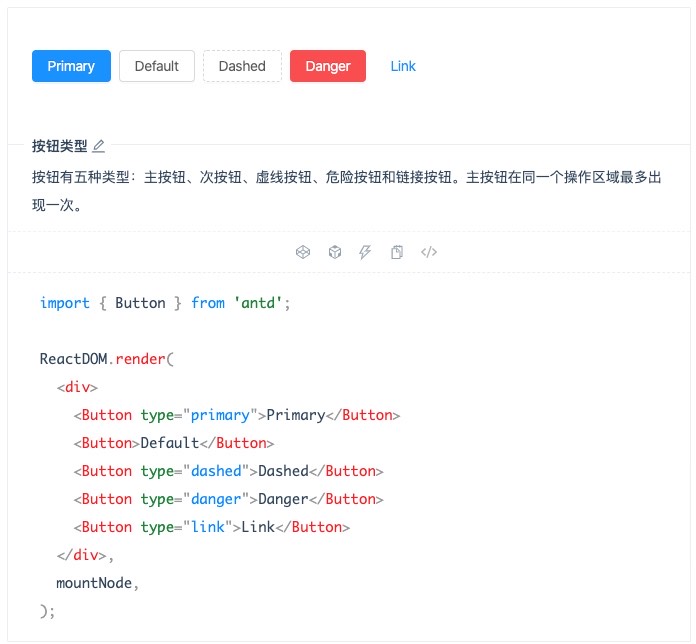
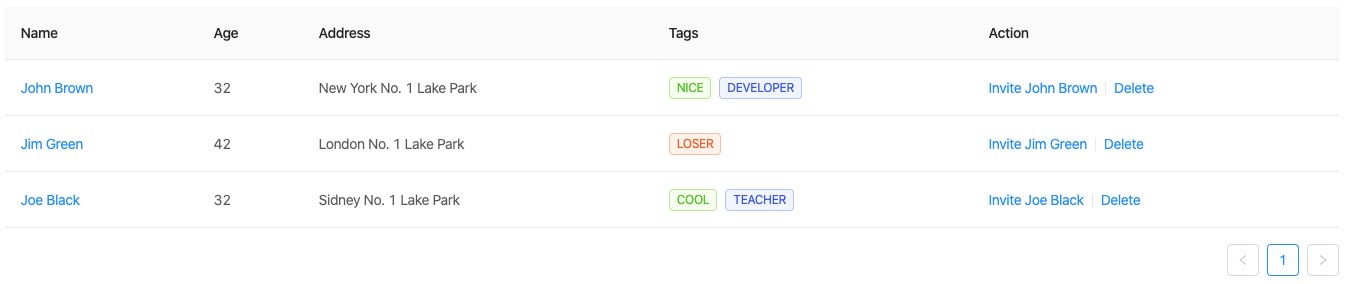
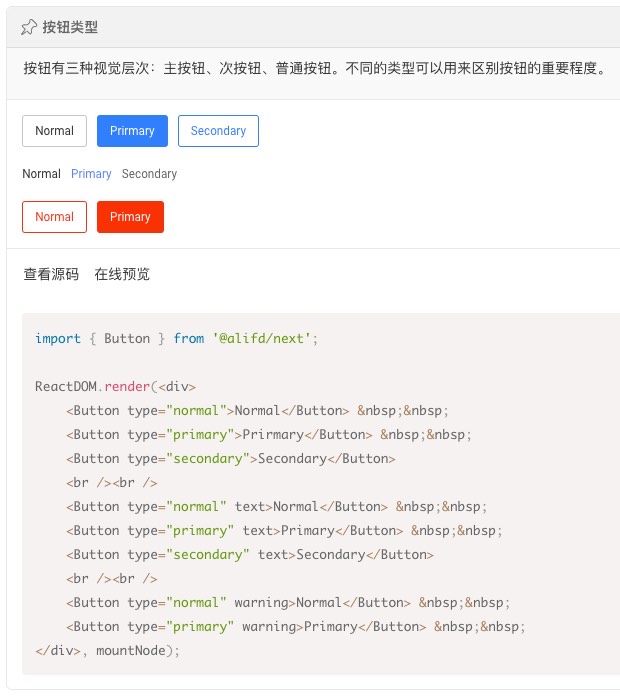
Ant Design的表格中操作使用了『链接按钮』。


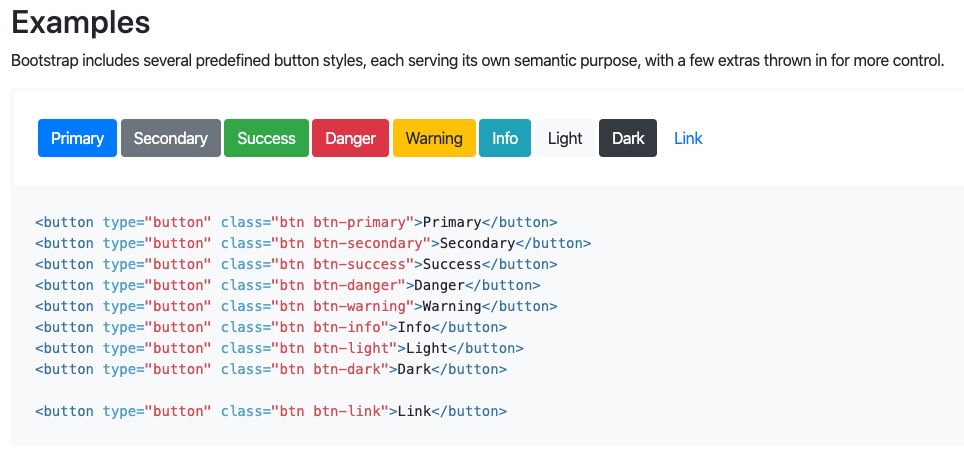
Bootstrap也有『链接按钮』,但表格示例里没有使用到。

ZUI的『链接按钮』,表格示例中未使用。

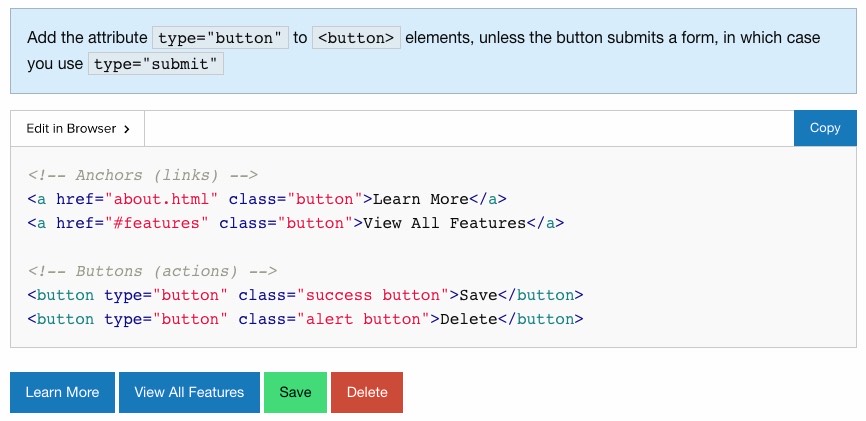
Foundation更奇怪,可以把链接变成按钮,把按钮变成链接。

飞冰同样有这种设计。

这是一种趋势?还是一种滥用?
有同学给出的理由:文字链接被弱化,因为现在使用的场景变少了?移动端的场景里没有多少会用到链接,更多的操作,而移动端的跳转有别的表现方式。
这又让我想起之前做重构时的经历及对标签语义化的思考,如果语义要通过标签进行表达,那么表现层是否就不重要呢?普通用户事实上并不接触到标签,而是从表现上来区分的。从表现层来说,CSS可以做到任意的展现,问题是为什么?为什么是这样展现而不是那样展现?因此,表现层的效果也是语义化的一部分,也就是要『表里如一』。
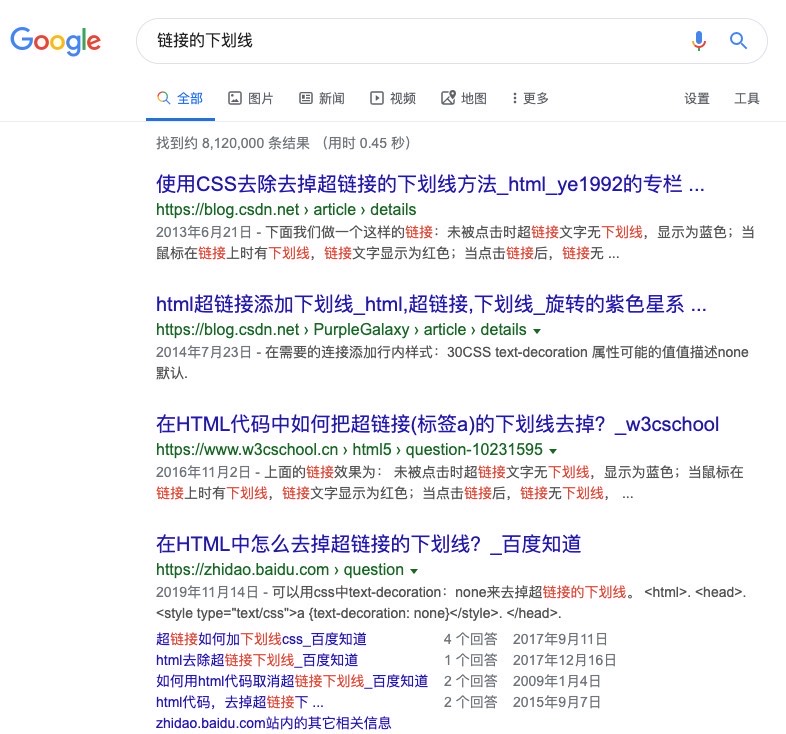
了解过『HTML 链接』这个内容的同学都知道默认的链接样式是蓝色文本加下划线,这与现在我们在网站上看到的链接样式有点不太一样,比如google的搜索结果(几乎都是问怎么去掉的 -_-||)

个人经历过了链接默认样式被去掉下划线的阶段,因为信息类站点总会有一个首页,这个首页的作用就是进行信息的分类、导航,也就会出现一大片内容都是文章的标题,这时如果按链接默认的表现,就会出现一大片带下划线的文本,还会因为字体的差异而出现不同的下划线样式,这对于UI来说是个灾难,于是各大网站的设计师开始很有默契的统一去掉了下划线这个规则,保留了蓝色这个规则,但这个蓝色也会根据各个站的风格会有一定的调整,毕竟纯蓝色太难驾驭了……再后来个人博客的流行,个性化的链接样式也出现了不少,像对链接文本加大、加背景、把下划线改成虚线等等,不过都还是能表达链接的意思。中间还出现为了区分是站内跳转还是站外跳转,特别给站外的链接加上一个小的icon。
但是不知道什么开始,出现了『链接按钮』这样样式。『链接按钮』由于表现上与链接相同,所以会出现表意不明的情况,而表意不明确可能引起理解上的问题,影响用户对操作的预期出现偏差,降低好感度。
链接是链接、按钮是按钮,两者要表达的东西是不一样的。在《页面重构中的语义化》中讲到了我们其实是内容的传播者,我们对信息的理解影响着我们传递的准确性,影响着信息最终的呈现方式。在《能用并不表示用对了》中讲了生活中类似的经历,用户不会觉得自己有错,一定是产品的设计有问题,虽然最终用户学会了如何正确使用这个产品,但代价是付出了一笔维修费用,同时对这个品牌的产品标上了『不够好』的印象,即使后面的同类产品解决了这个问题(打完豆浆不用取出机头),用户还会延续现在的使用方式(打完豆浆后将机头拿出来),很难改变,因为尝试的成本太高。
说到豆浆机,其实还发生过一个类似的事情。之前的豆浆机用的时间久了,总要换换新的,有一天老婆兴冲冲就买了一台『破壁豆浆机』,有点三体的感觉。收到豆浆机的之后我开始拆包装,顺利拆开后把盖子一盖,发现无法完全闭合,有一条还蛮大的缝,中间还有几个橡胶的物体,如下图。
 我习惯的以为是包装的一部分,于是手起刀落,把其中一个给拔了……然后老婆就『爆炸』了……
我习惯的以为是包装的一部分,于是手起刀落,把其中一个给拔了……然后老婆就『爆炸』了……
后来才知道这是这台豆浆机的一个特殊的设计,叫『海豚嘴』,就是不能完全闭合的盖子,果然很『破壁』的设计,根本猜不到。心里一千只草泥马跑过。让用户尝试理解一个特殊的设计是有很大风险的。
从设计师那了解到的之所以会出现『链接按钮』这种表现形式,主要是要表达比『次要按钮』更次要的操作,界面上一些轻量的操作使用按钮的表现会觉得有点重,这本属于视觉上的问题,估计是一开始哪个设计师觉得次次要的按钮是什么鬼,反正都是可点击,就用链接的表现吧……(如果有哪个UI设计师不想背这个锅,可以尝试出一个方案)
也许用户经过这么些年已经习惯了这种表达,将错就错或许也是比较好的方案。之所以提出来,是因为我觉得这个问题触及了核心的认知,人类花了那么多时间认识世界,然后用一种不准确的方式进行表达,那之前做的又是为什么呢?如果生活中充满了这一类将错就错的小细节,最终如何才能达到我们所追求的好的体验呢?事实上生活中也确实存在着不少这一类的设计,像《提升体验的设计》中没学到精髓的香港餐厅。还有身边各式各样的『推拉门』,用户忍忍就过去了,反正不是用能用……