页面内容最大宽度推导
由 Ghostzhang 发表于
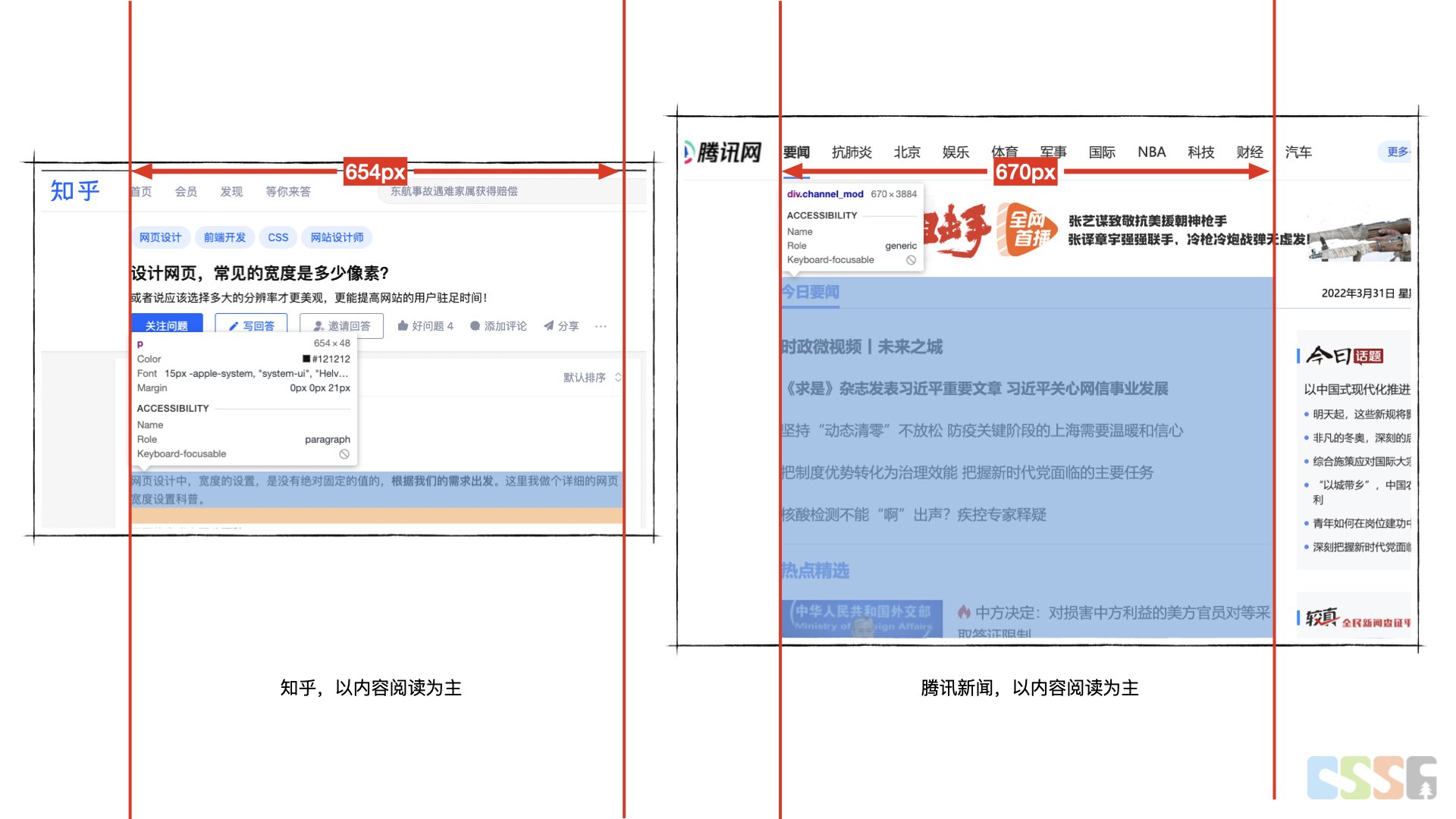
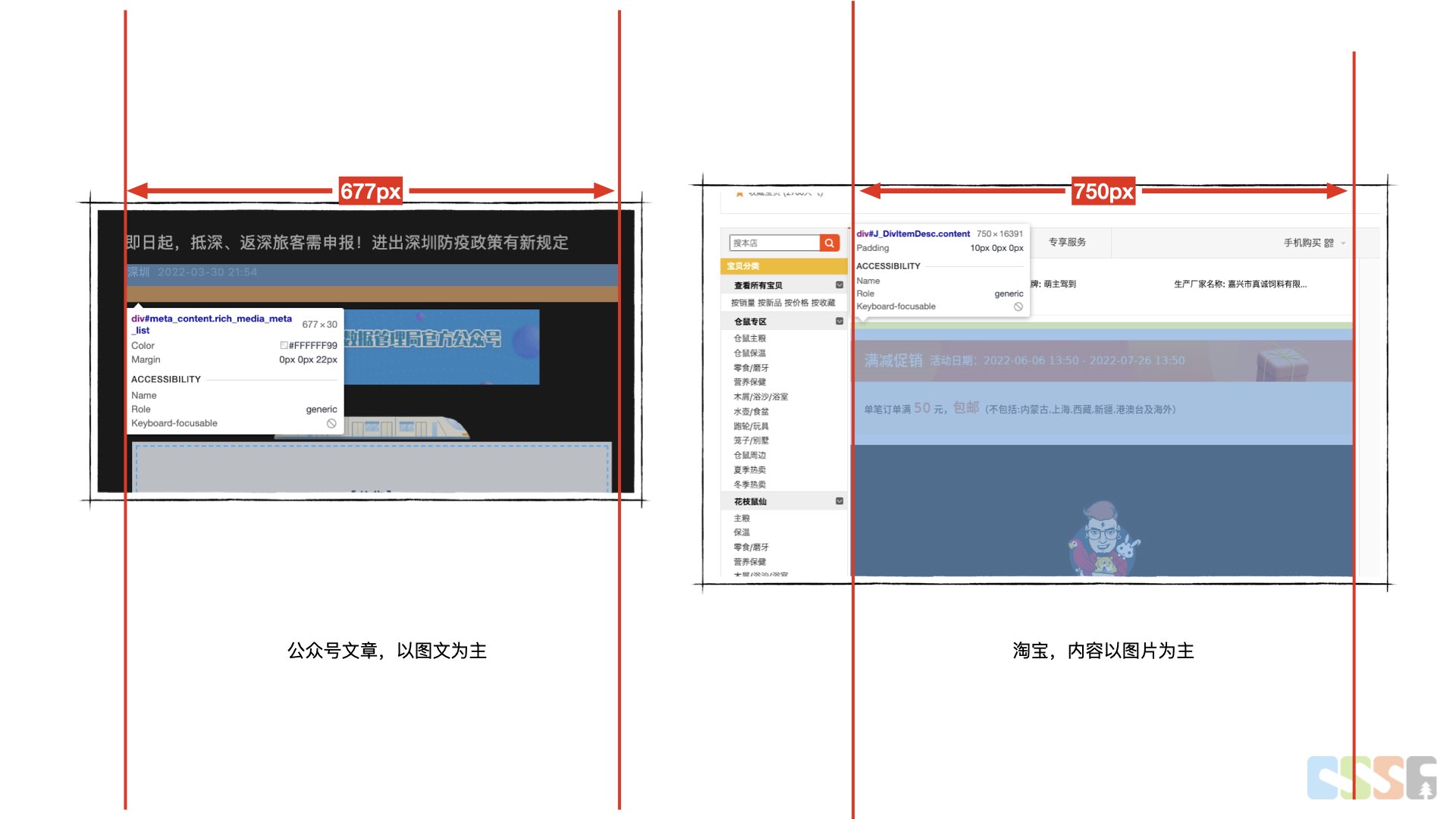
在制定布局规范的过程中遇到了一个问题,内容区域的最小最大宽要定多少呢?一直以来好像都没有认真想过这个问题,于是翻了下几个主流的设计规范,都没有看到相关的定义,只好用开发者工作大概看了看。

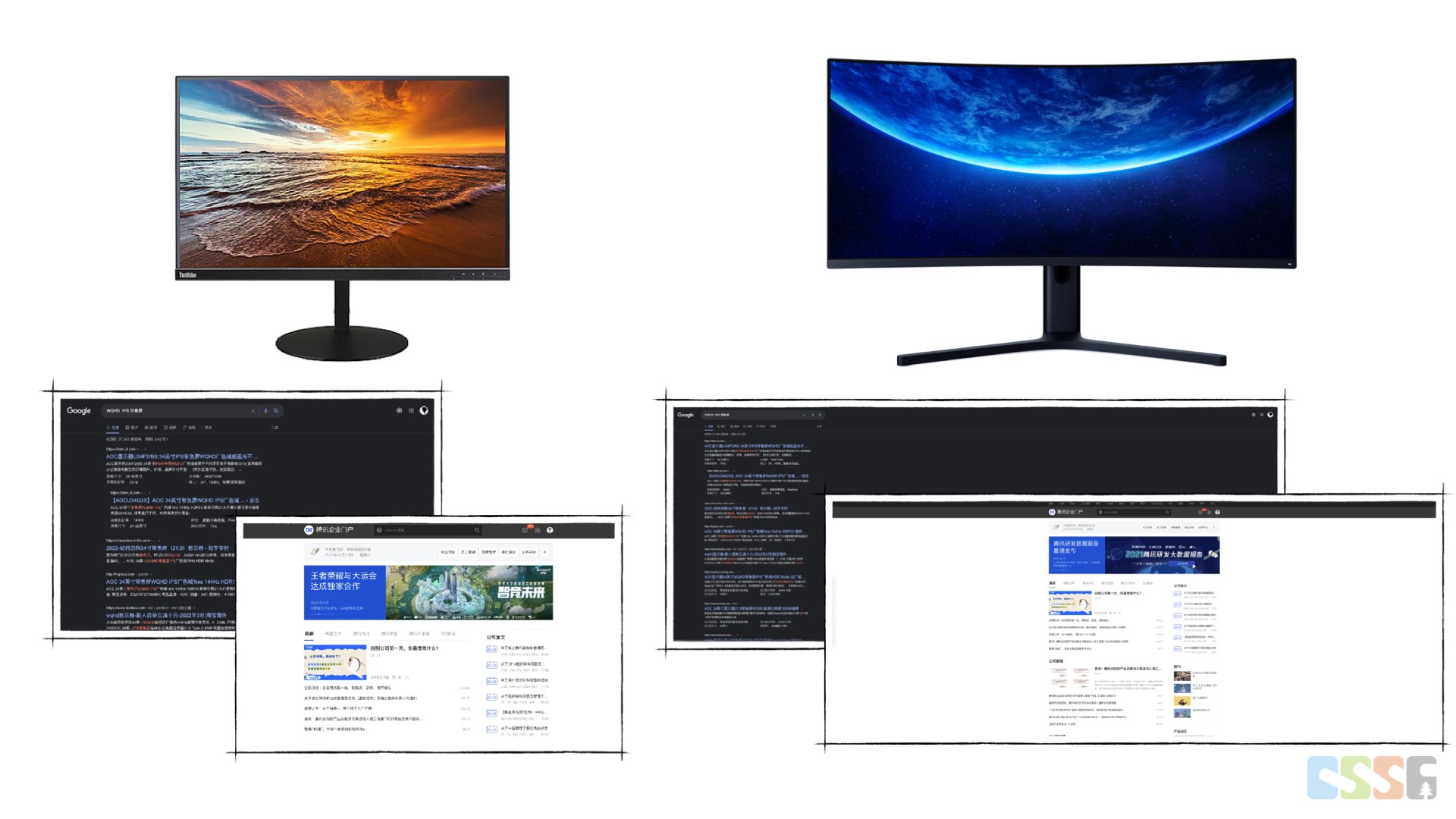
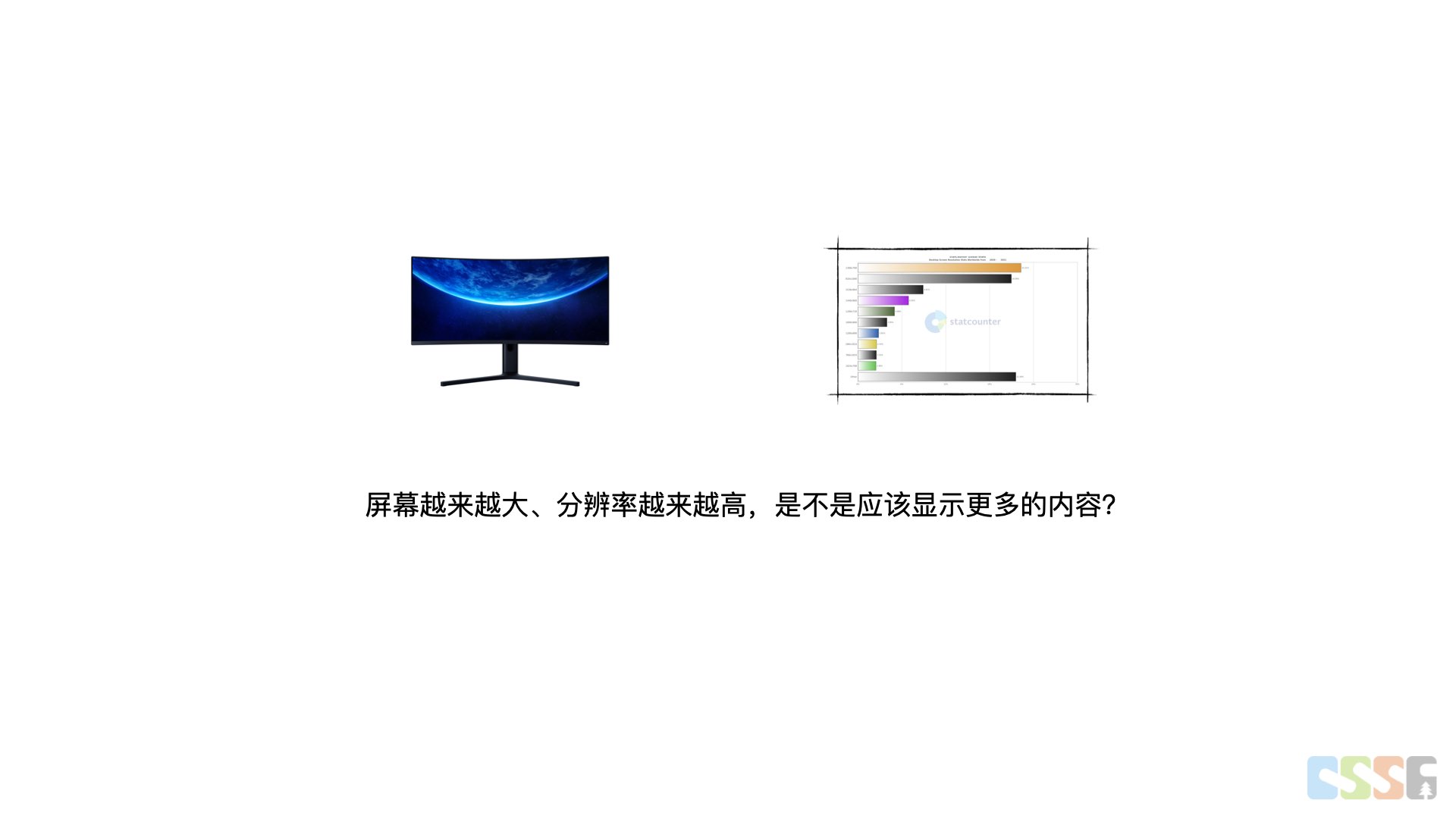
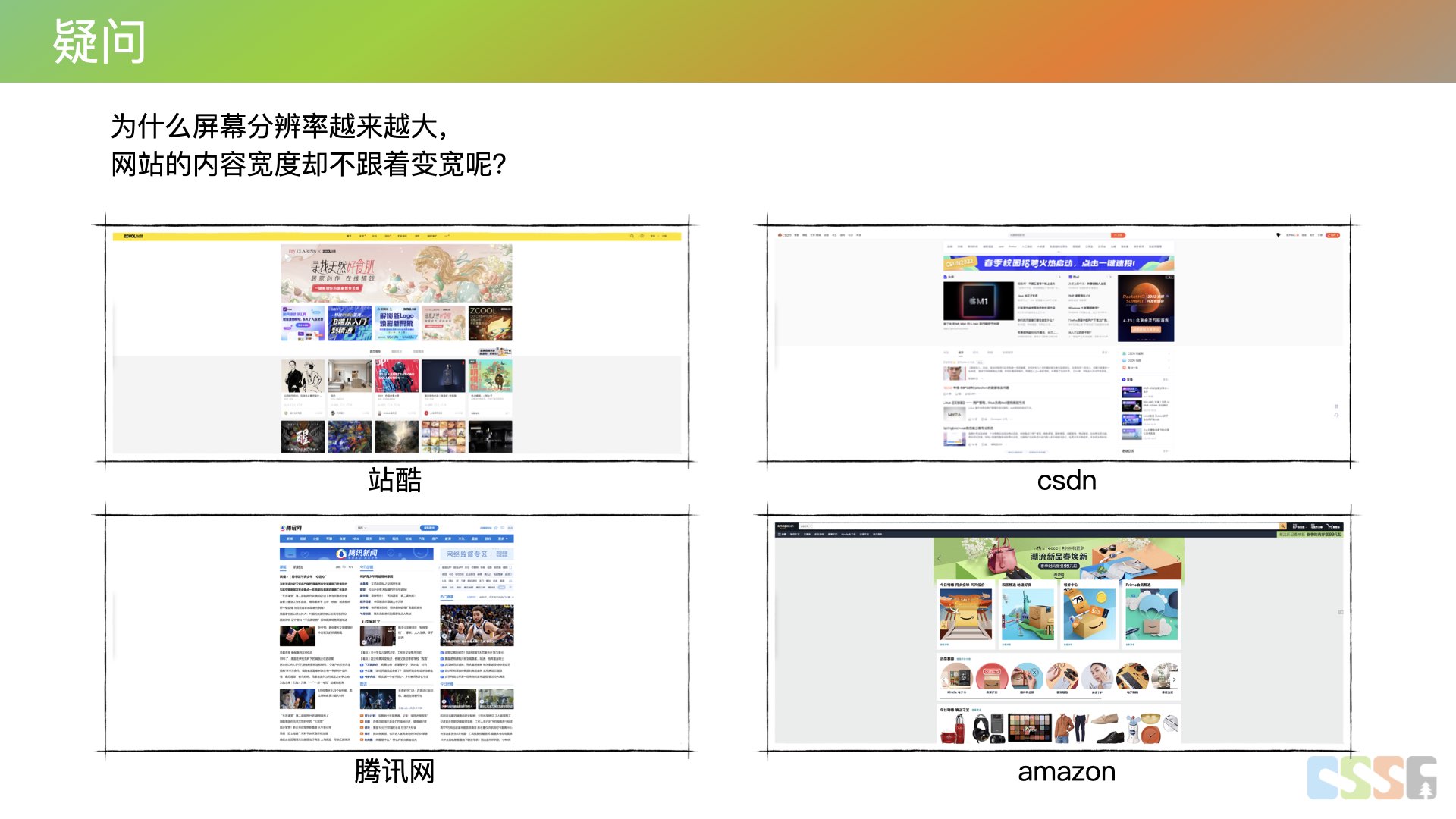
因为我用的是『带鱼屏』,所以又发现一个有意思的现象,屏幕变大了,网站的内容却并没有随之变大

是因为产品的设计者都没有发现这个现象,留着这么多的空间浪费着不用吗?


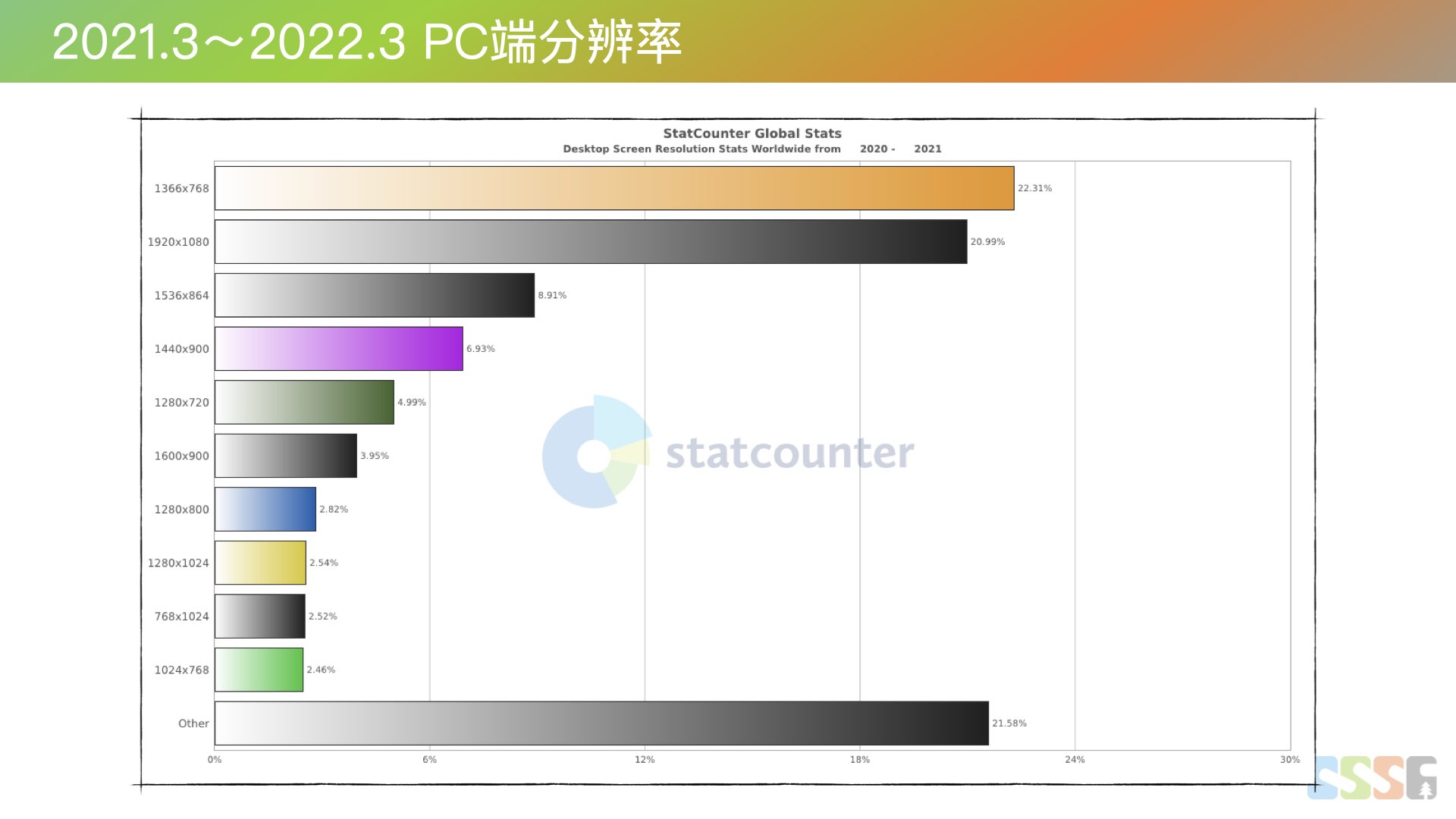
看这占比,不太可能不知道吧,那么问题来了?

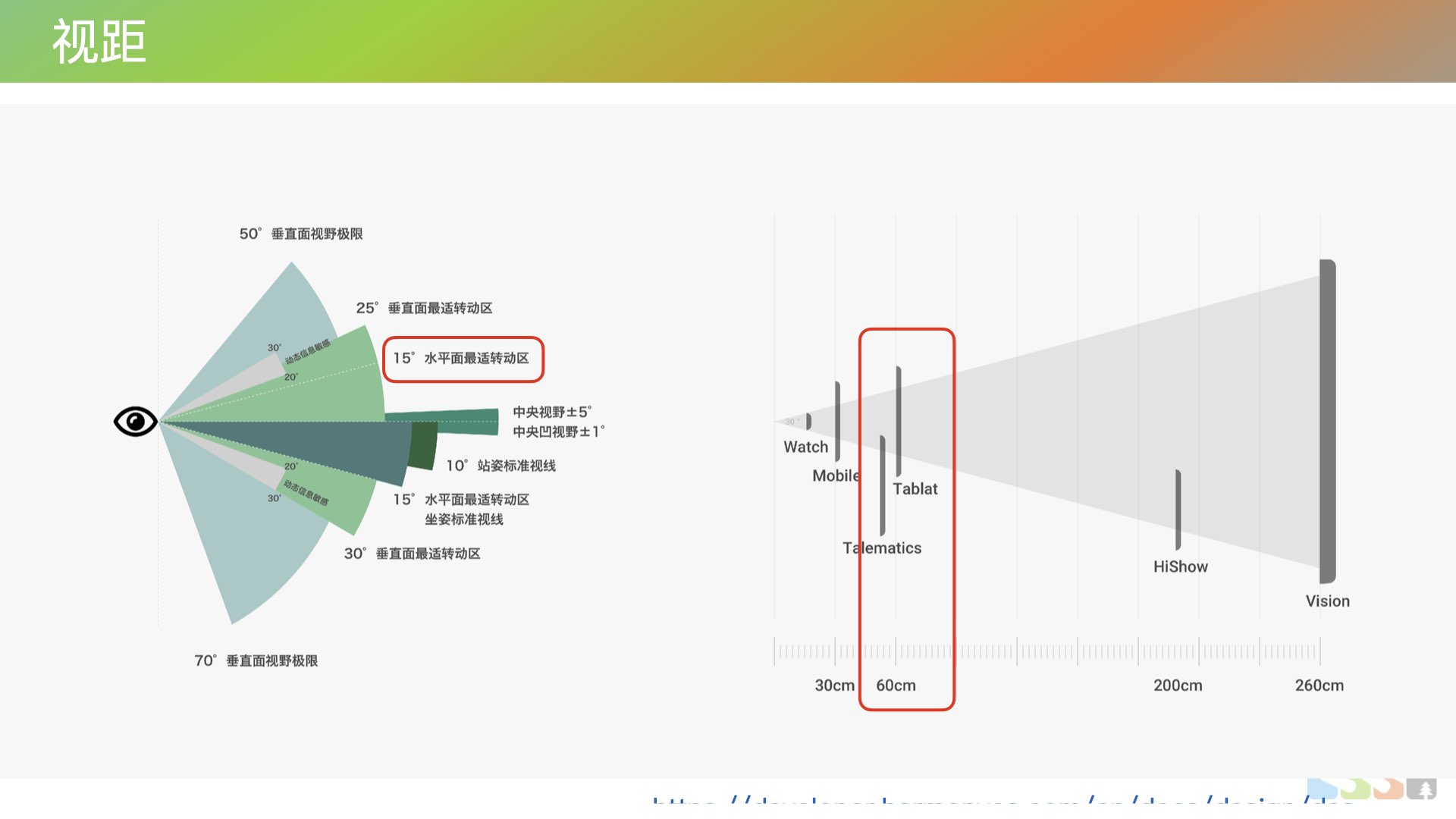
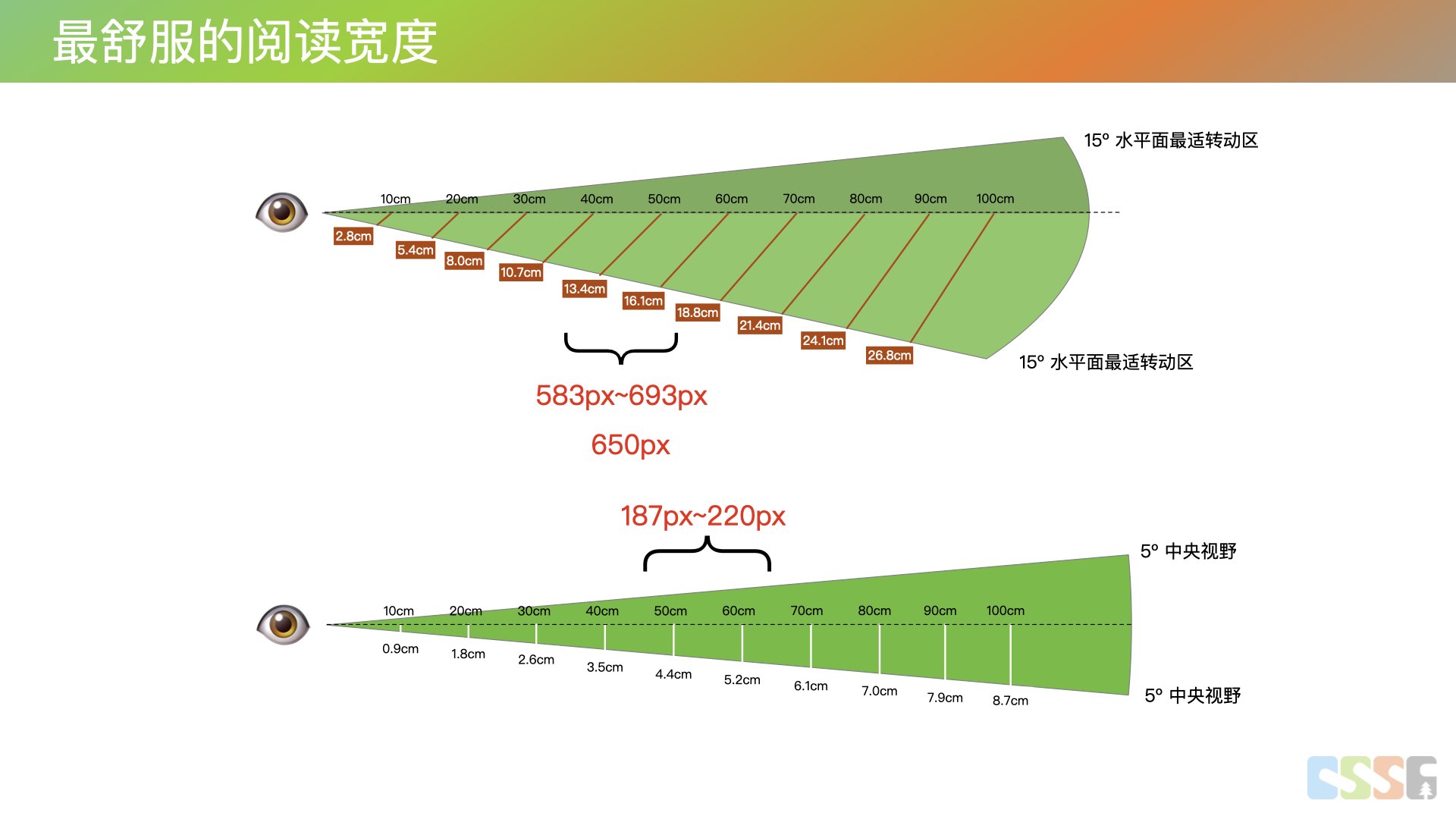
在华为的《人因研究》有这么一张图

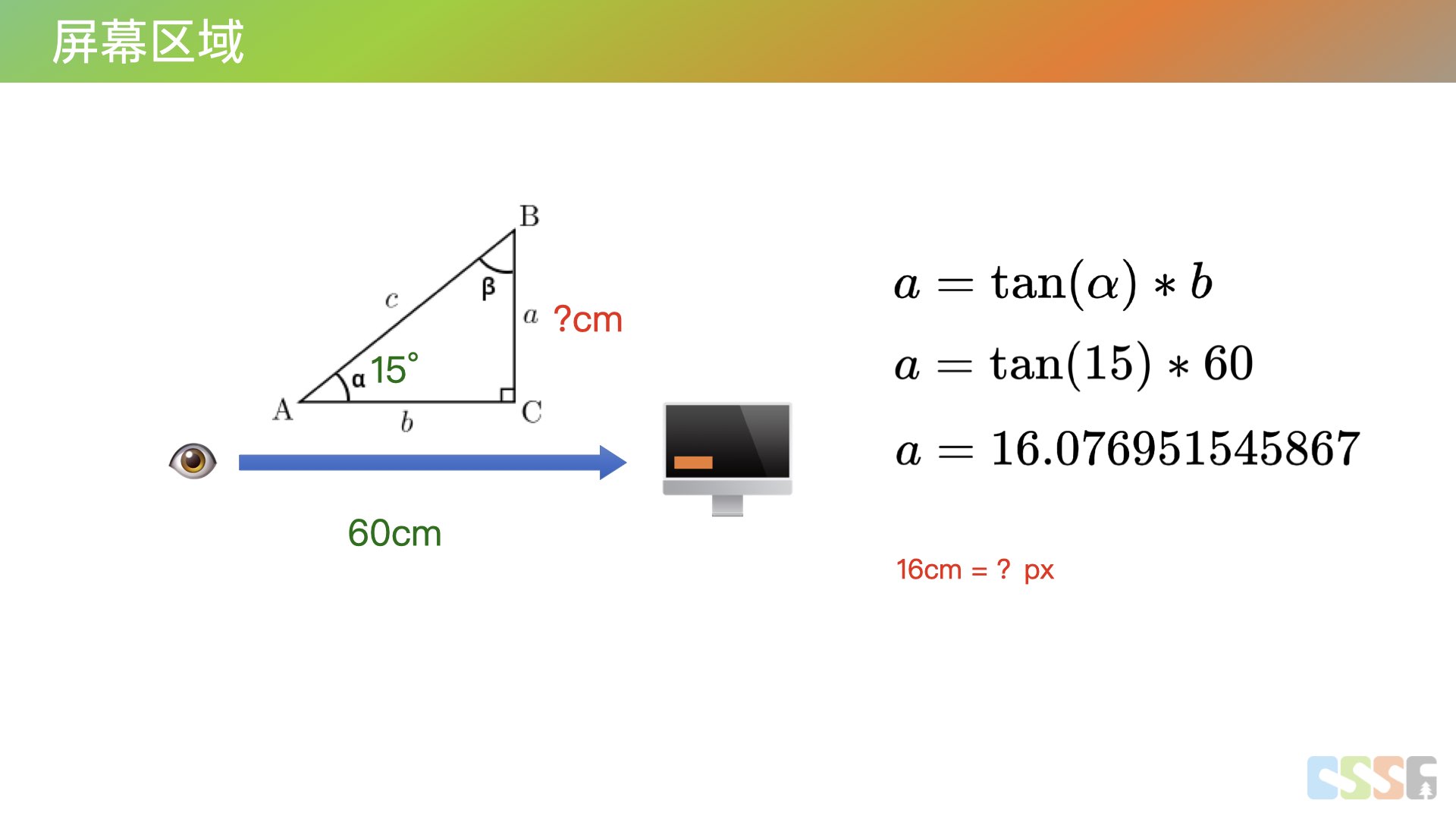
于是好像找到了一个突破口了,知道距离和角度,不就能算出屏幕区域大小了吗?


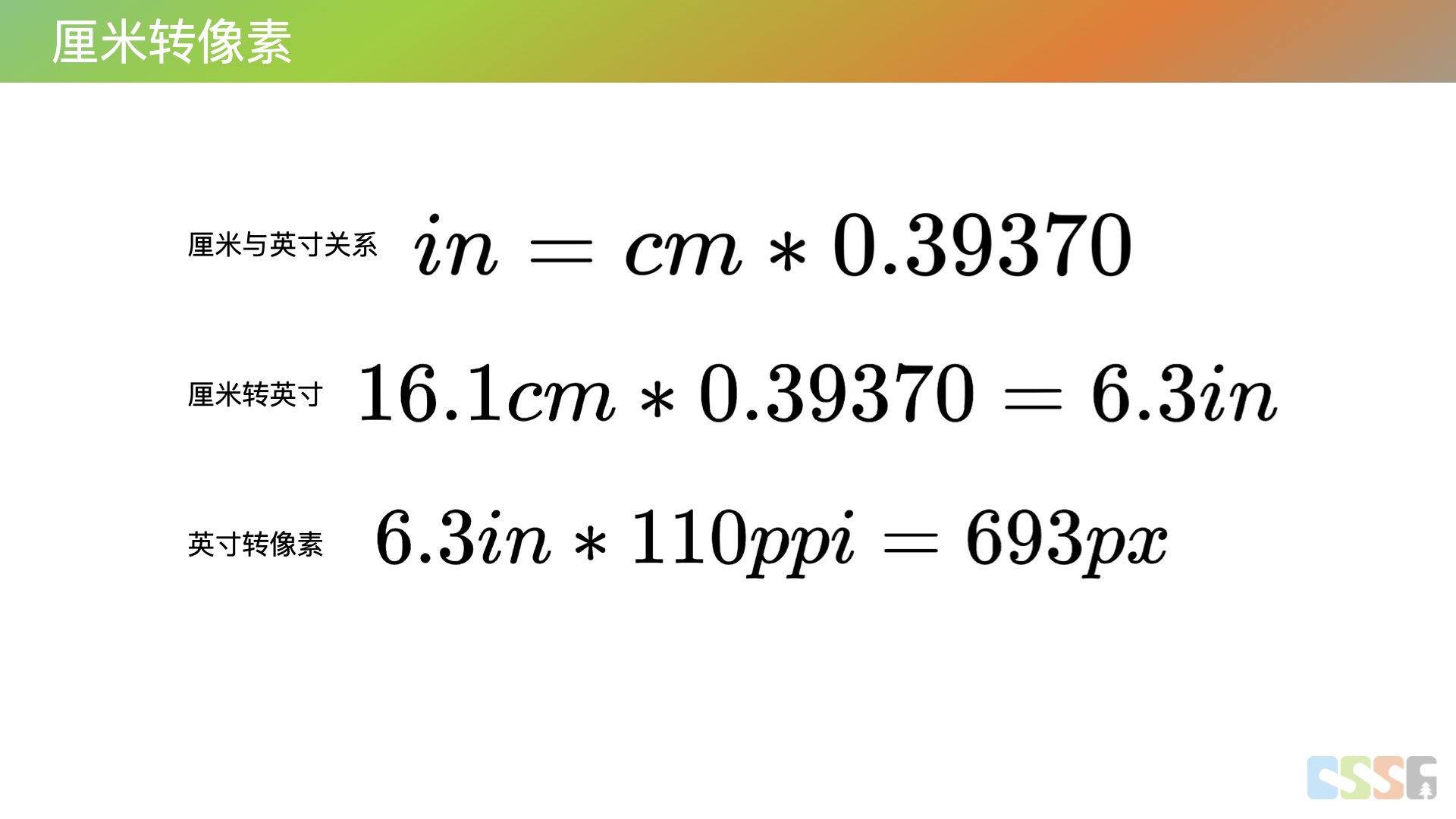
呃~厘米跟像素有什么关系……在这里卡了一段时间……转机在另一个事情上,是关于字体大小的

为什么以前的字体用12px可以,现在字体得用14px了呢?

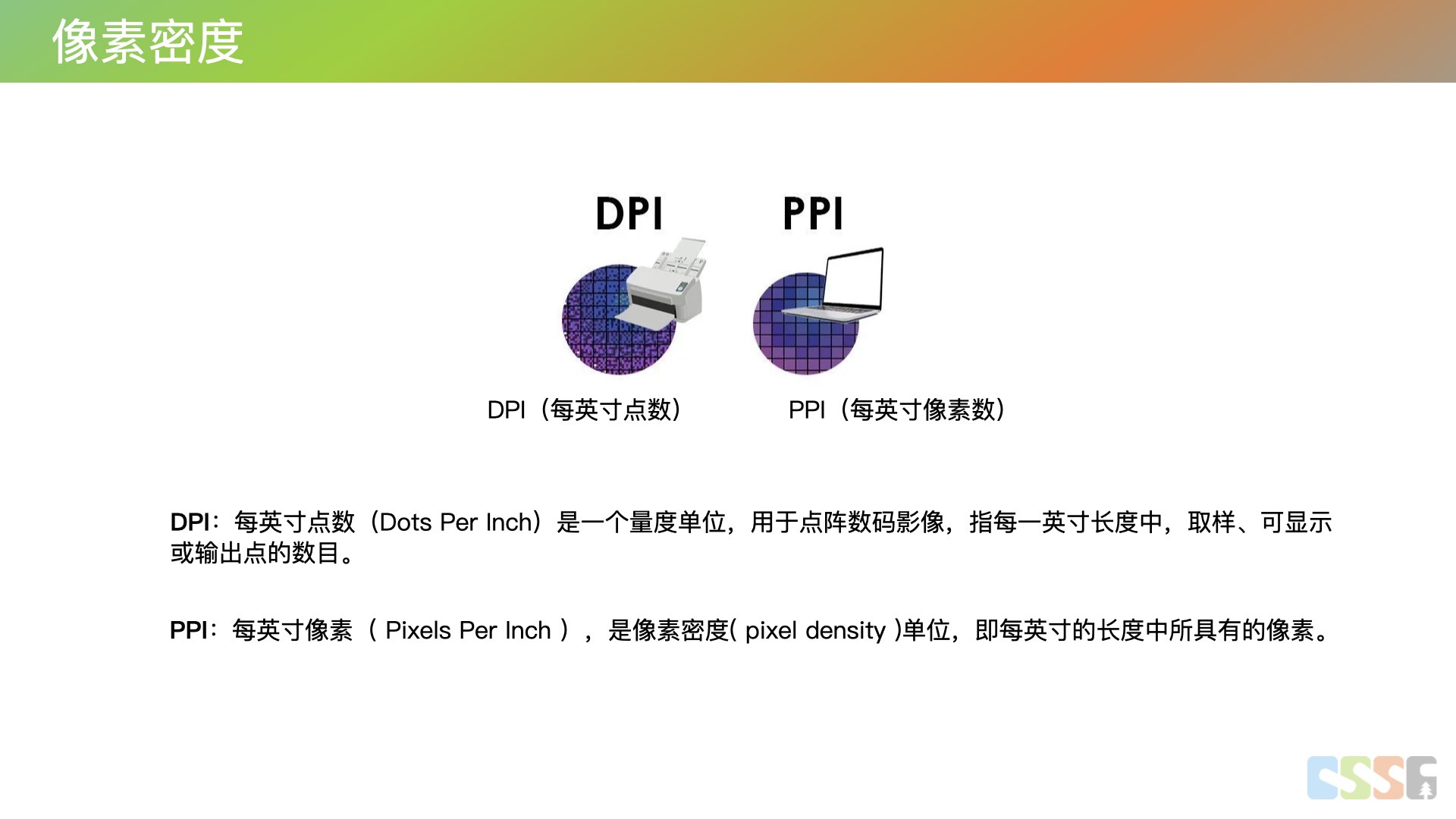
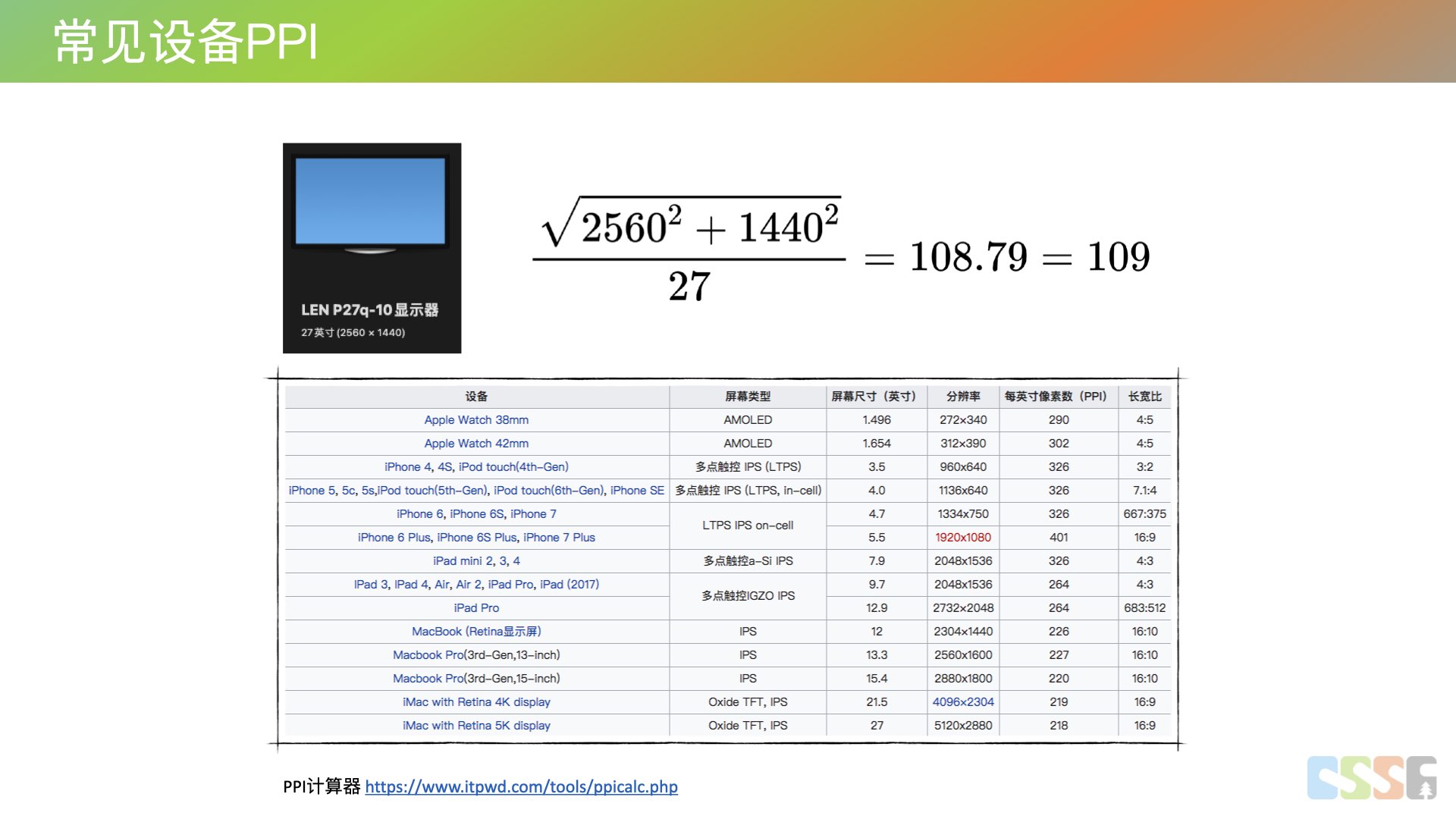
通过字体大小对照表,找到了像素与英寸的对应关系,这里涉及到另外两个概念,DPI和PPI。

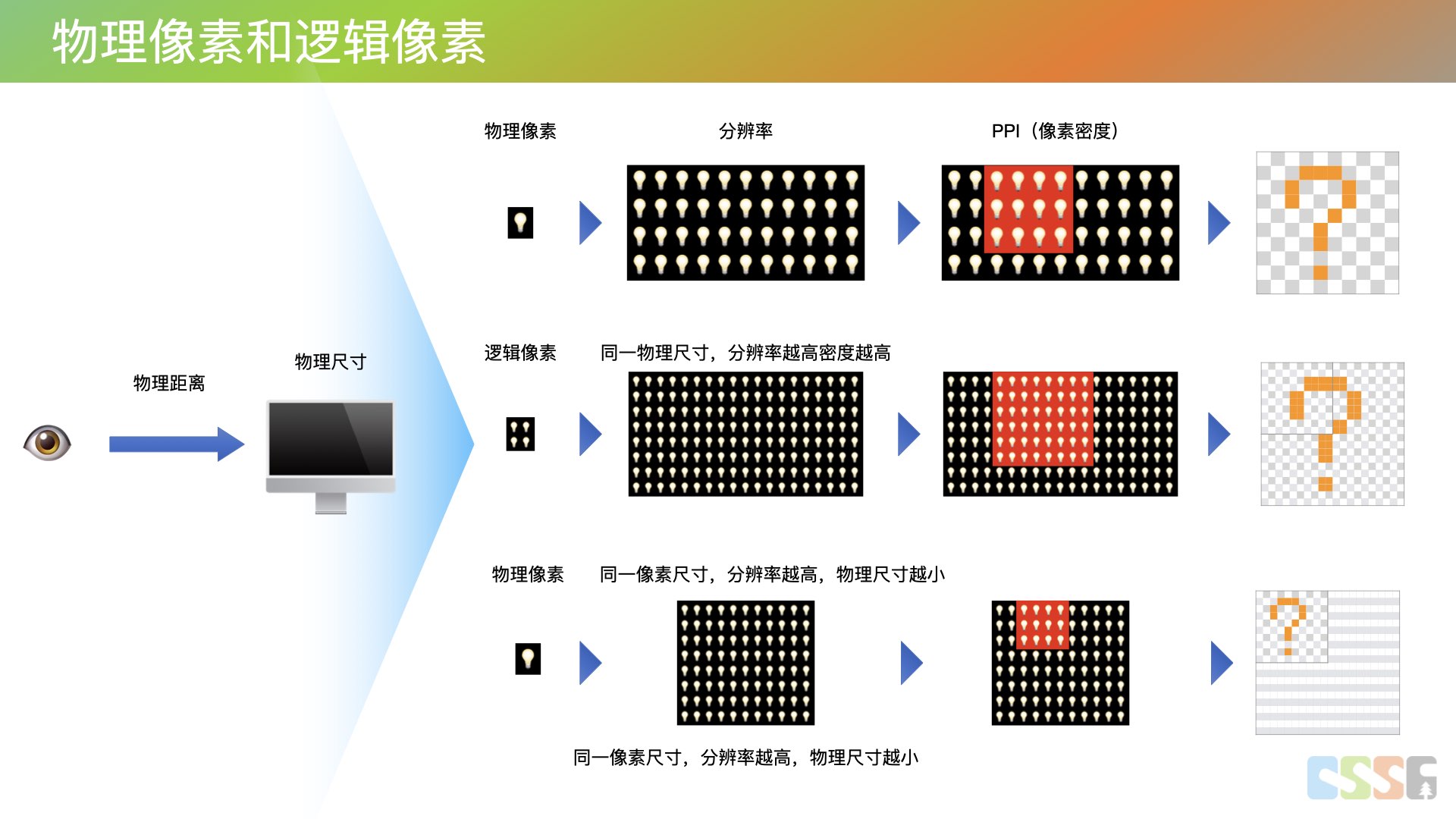
因为DPI是用于打印的,这里我们先不管。在屏幕上,像素其实也分两种类型


这也就导致了虽然大分辨率下使用了12px的逻辑像素在物理尺寸上还是要比小分辨率下的12px显得更小一些。

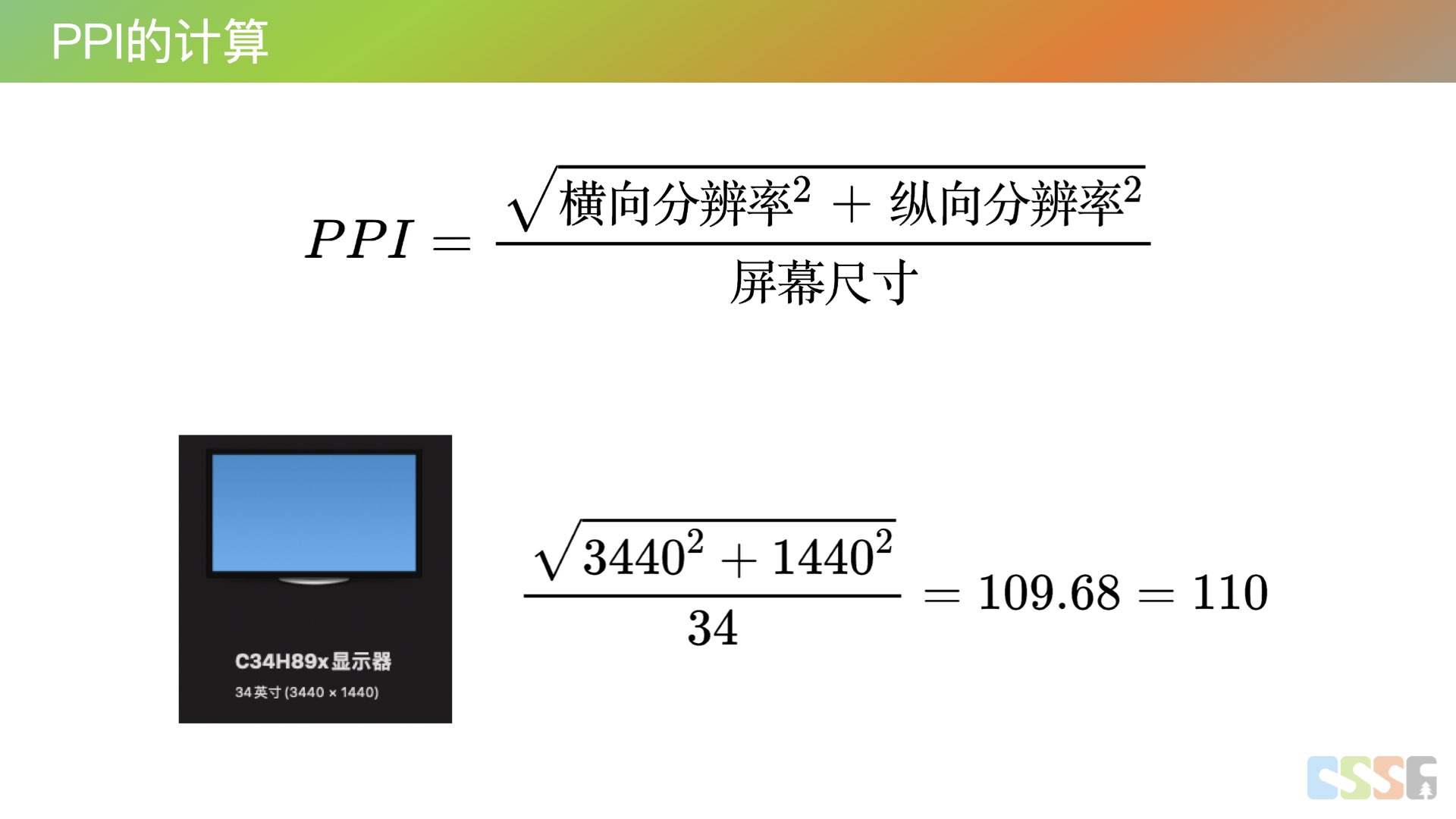
通过屏幕的计算,就可以得到PPI,然后就再通过厘米和英寸的关系,就得到了最终的像素啦


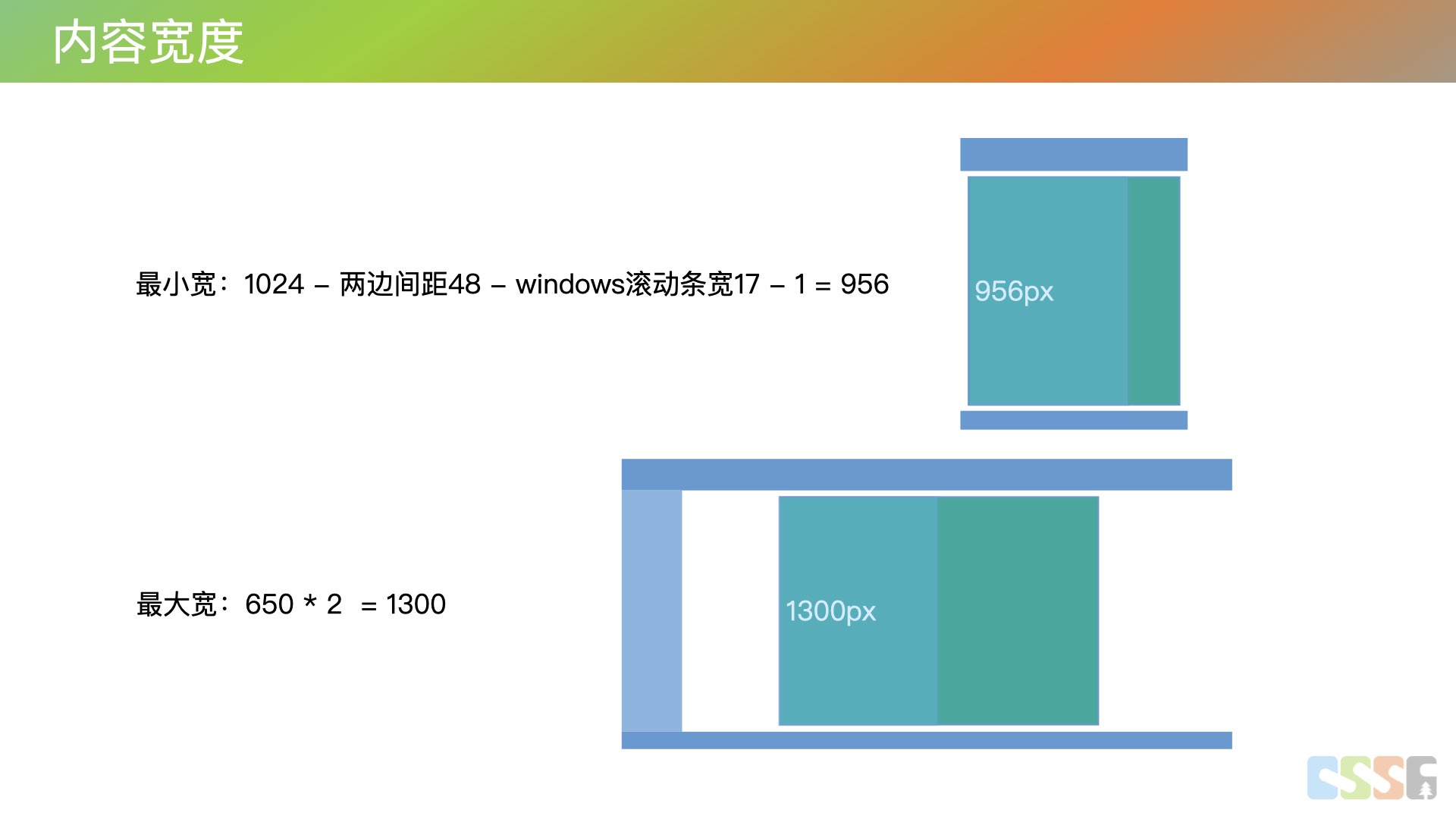
接下来就是体力活了,一通计算后得到这些,为方便记忆,取得中间值 650px,需要注意的是,这里计算的是单眼的视角。

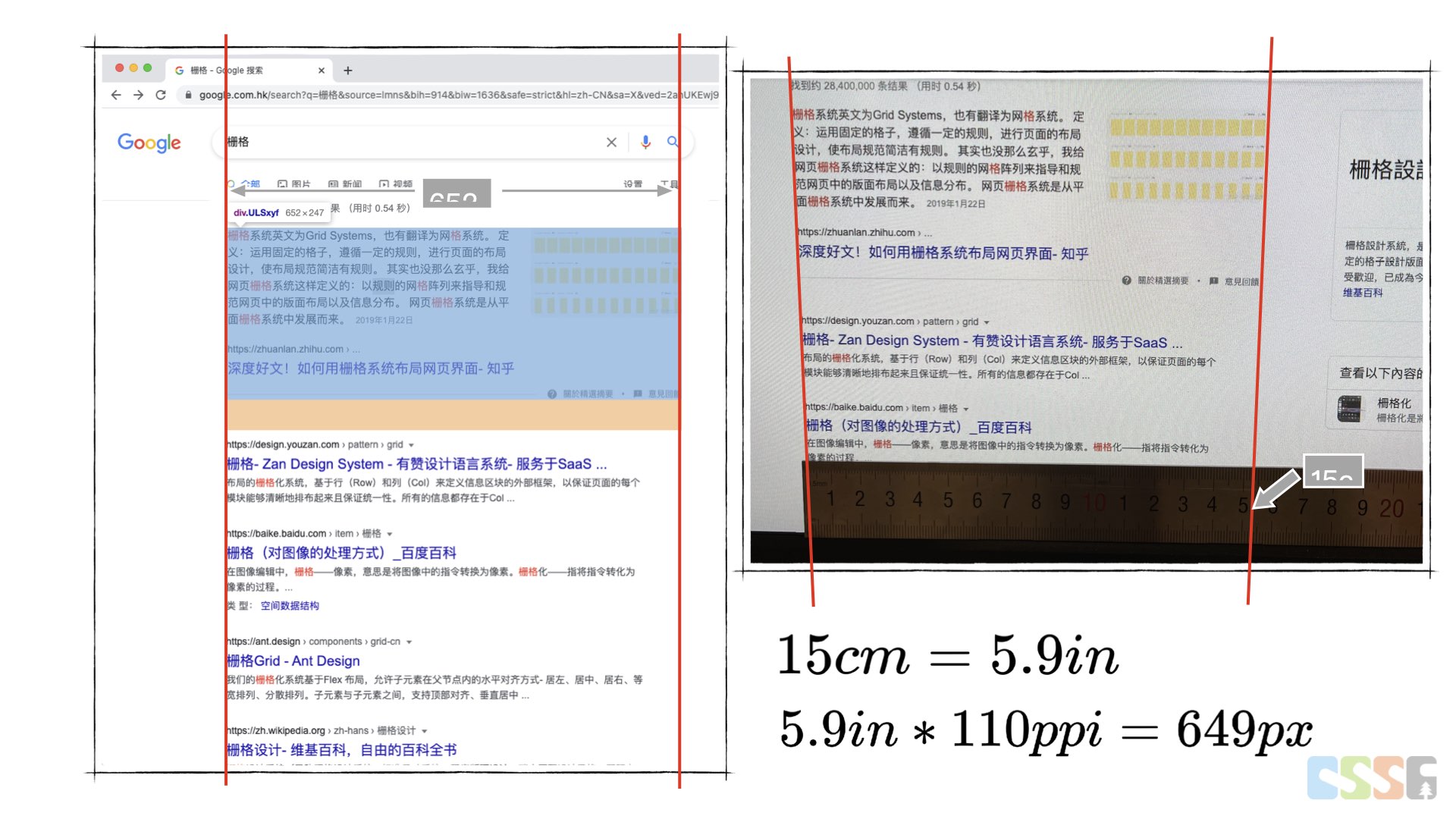
简单验证了下,看起来是可行的。



但是

参考前面大多数站点的宽度值,取双眼舒适的视角,即2倍650的1300像素。

至此,完成了页面内容区域最大宽度的推导。
其他的一些问题,如 限制了宽度,那应如何对齐? 及 空间是否被浪费?等问题,请见附件PPT。
《页面内容最大宽度推导》 from GhostZhang